Table of Contents
ประโยชน์ของ Magento 2 PWA Demo โดย Inchoo
ผู้เชี่ยวชาญของ Inchoo ใช้ประโยชน์จาก PWA Studio เพื่อสร้างการสาธิตทางเลือกที่มีความคล่องตัวและปรับแต่งได้ดีกว่าเมื่อเปรียบเทียบกับแนวคิดของ Venia และนี่คือไฮไลท์การสาธิตที่สำคัญ
- Magento 2 PWA Studio , Buildpack, Peregrine
- เหมาะสำหรับมือถือและเดสก์ท็อป
- รวมคีย์เวิร์กโฟลว์ + การชำระเงินเสร็จสมบูรณ์
- คะแนน Lighthouse: 93-100 ทุกการตรวจสอบด้วยเครือข่าย 3G
- ทำงานแบบออฟไลน์
- สามารถเพิ่มไปยังหน้าจอหลัก
- การนำทางแบบเลเยอร์
- รหัสคูปอง
- การประมาณค่าจัดส่ง
- การจัดกลุ่มผลิตภัณฑ์
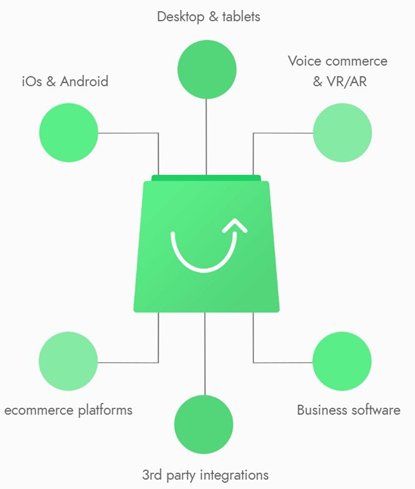
มีโซลูชั่นชั้นนำของ Magento 2 PWA สองแบบคือ Vue Storefront เป็น community-based project และ Storefront Cloud เป็นการค้า ทั้งสองแบบมีฟีเจอร์ดังนี้
- ฟังก์ชั่นออฟไลน์
- ติดตั้งได้บนหน้าจอหลัก
- การนำทางเฉพาะมือถือ
- การแจ้งเตือน
- รองรับอุปกรณ์ทั้งหมด
- จัดทำดัชนีโดย Google
- ไม่จำเป็นต้องดาวน์โหลด
- ไม่ต้องมีการอัพเดต
- สามารถแชร์เนื้อหาได้
- ใช้ข้อมูลน้อย

Vue Storefront
Vue Storefront เป็นการใช้งาน PWA ที่ใหญ่และสมบูรณ์ที่สุดสำหรับ Magento 2 คุณสามารถติดตั้ง Vue Storefront บนเซิร์ฟเวอร์ของคุณเองโดยไม่มีค่าใช้จ่าย โครงการนี้ให้คุณสำรวจซอร์สโค้ดและเชื่อมต่อกับเว็บไซต์อีคอมเมิร์ซเพื่อเริ่มใช้งานจริง! โมเดลธุรกิจที่อยู่เบื้องหลังโซลูชัน Magento 2 PWA นี้เป็นโอเพ่นซอร์ส แม้ว่าคุณสามารถเพิ่มการออกแบบหน้าร้านแบบกำหนดเองได้ แต่ก็มีเทมเพลตหน้าร้านพื้นฐาน ในเวลาเดียวกันคุณสามารถใช้แอปพลิเคชันหน้าร้าน PWA ได้

Storefront Cloud
Storefront Cloud ไม่เพียงแต่มีคุณสมบัติพิเศษให้เท่านั้น แต่ยังช่วยให้คุณข้ามการตั้งค่าทางเทคนิคและบำรุงรักษาระบบด้วยการสมัครใช้งาน a cloud-hosted platform PWA นี้มอบ cloud hosting, backups, SLA, และเครื่องมือการแปลง AMP
Vue Storefront Storefront Cloud มี ธีมพรีเมี่ยมที่ปรับให้เหมาะกับความเร็ว UX และการเปลี่ยนแปลง คุณสมบัติพิเศษอื่น ๆ ได้แก่
- เครื่องมือคำสั่ง PaaS Magento 2 PWA
- การตรวจสอบ 24/7 และการสำรองข้อมูลรายวัน;
- Cloud CDN
- บประกันความพร้อมในการทำงาน 99.9%;
- รวบรวมบริการ Magento 2 ขั้นสูง
- การสนับสนุนผลิตภัณฑ์และด้านเทคนิค + ช่องทางสำหรับองค์กรโดยเฉพาะ
- จัดการการเข้าถึงกลุ่ม Kubernetes
- การจัดการรหัสที่มา Gitlab
- การปรับใช้อัตโนมัติ
- การจัดเตรียมสภาพแวดล้อม
- เครื่องมือการแสดงผล AMP
- ผู้จัดการความสำเร็จของลูกค้า
- การฝึกอบรม
แนวโน้มของผู้เล่นใหม่
ScandiPWA เป็นโซลูชัน Magento 2 PWA ที่คุ้มค่า โดยมุมมองของผู้ค้ามันมีการรองรับการเปลี่ยนแปลงบนมือถือได้ดี, SEO ที่ดีขึ้นและลดเวลาในการโหลดหน้าเว็บสูงสุดถึง 300% มีธีมที่ทำให้เข้าสู่มาร์เก็ตได้เร็วขึ้น นอกจากนี้ยังเป็นไปได้ที่จะปรับใช้ PWA ไปยัง Google Play และ App Store และมีการซัพพอร์ตผู้ค้าจากทีมหลักด้วย ScandiPWA สำหรับนักพัฒนานำเสนอการรวม Magento 2 แบบรวมตัว กำจัดการใช้ DBs หรือ middleware เพิ่มเติมและเอื้ออำนวยกับเทคโนโลยี React, Redux และ GraphQL ในฐานะที่เป็น coder คุณสามารถปรับปรุงสภาพแวดล้อมการพัฒนาที่มีอยู่บน Docker และคำสั่ง Varnish & Persisted เพื่อการซิงโครไนซ์ข้อมูลขั้นสูงเพิ่มเติม ข้อดีอีกอย่างของ ScandiPWA ก็คือเลเยอร์แคชสำหรับเวลาตอบสนอง 0.020 วินาที นอกจากนี้ยังจำเป็นต้องดึงความสนใจของคุณไปยังการอัพเกรดธีมหลักเพื่อความเข้ากันได้แบบย้อนหลัง

การพัฒนา UX UX , ScandiPWA
- หน้าร้านแรกของ Magento 2 PWAบนมือถือ
- แนวทางปฏิบัติที่ดีที่สุดของ Google e-commerce
- การแจ้งให้ทราบถึงการเปลี่ยนแปลง
- ทีมเพิ่มประสิทธิภาพ
- เพิ่มความสะดวกสบายด้วยเทคโนโลยีล้ำสมัย
- แจ้งเตือนผลักดันและเรียกดูออฟไลน์
ScandiPWA ได้สร้างธีม PWA แบบเต็มรูปแบบสำหรับ Magento เพิ่มเติมการ caching layer และ แบบสอบถาม และเตรียม SSR สำหรับพัฒนา PWA SEO ให้ดีขึ้น และคุณสมบัติอื่น ๆ รวมถึงการเปลี่ยนเส้นทาง 301, การนำทางแบบเลเยอร์, กฎราคารถเข็นและธีมแรกสำหรับมือถือ สำหรับ รีวิว , wishlist และการเปรียบเทียบสินค้าอยู่ระหว่างการพัฒนา และนี่คือแผนการปรับปรุง
- เลเยอร์ข้อมูล GTM ขั้นสูง
- วิธีการชำระเงินและการจัดส่ง
- ร้านค้าที่หลากหลาย สกุลเงินและการแปลภาษา
- คุณสมบัติ SEO ขั้นสูง
- New Experimental & Interesting Things
การทดลองใหม่และสิ่งที่น่าสนใจ
ด้านล่างนี้คุณสามารถค้นหาฟีเจอร์ที่เกี่ยวข้องกับ PWA ใหม่
gatsby-source-magento2
นี่คือปลั๊กอินสำหรับดึงข้อมูลจาก Magento 2.3 เข้าสู่ Gatsby มันให้บริการข้อมูลสาธารณะผ่าน Magento 2.3 GraphQL endpoint รวมถึงรองรับ gatsby-transformer-sharp และ gatsby-image สำหรับรูปภาพ
Magento 2.3 + GraphQL + Gatsby
สามารถได้ว่าจะสร้าง Landing Page อย่างเร็วที่สุดโดยใช้เทคโนโลนี้ข้างต้นได้อย่างไร